WordPressプラグイン「Events Manager」の表示カスタマイズ方法について書いてみた。
今回は、先日のWP FullCalendarの記事の最初に名前だけ出したEvents Managerの表示カスタマイズについて書いてみようと思います。
カスタマイズといっても本当に簡単な部分の表示…。
デフォルトだと違和感がある部分を、管理画面の設定を少し変えるだけで出来たので、今回も備忘録的に。
ライブスケジュールの更新に特化したカスタマイズ
今回のカスタマイズはライブスケジュールの更新に特化した形で行います。
色んなカテゴリーのスケジュールに合わせるということになると、カスタマイズする箇所で共通する表記とか、テンプレートは一切表示しないで基本的に記事で詳細を書く形にするとかになると思います。
それでは…ライブスケジュールを登録するにあたって…自分がライブするわけではないので…(^-^;
行こうと思っているライブのスケジュールを登録してみました。
今度行く予定のギタリスト、本田毅さんのライブスケジュールです。
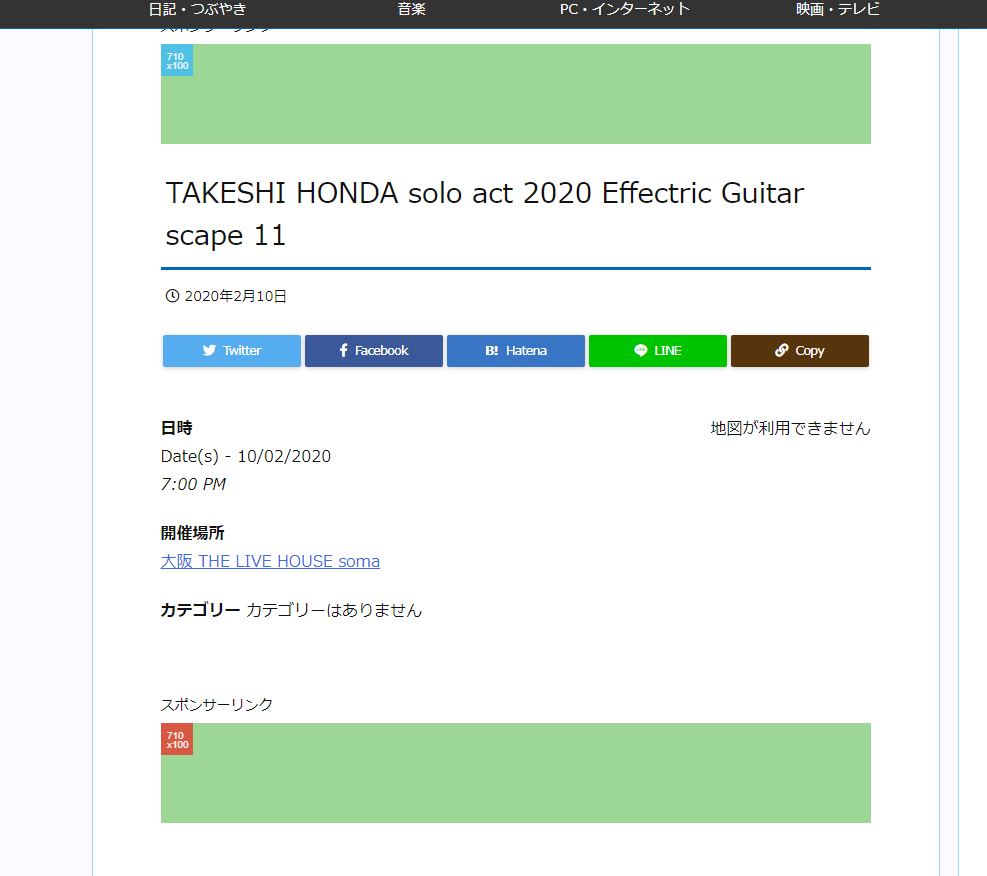
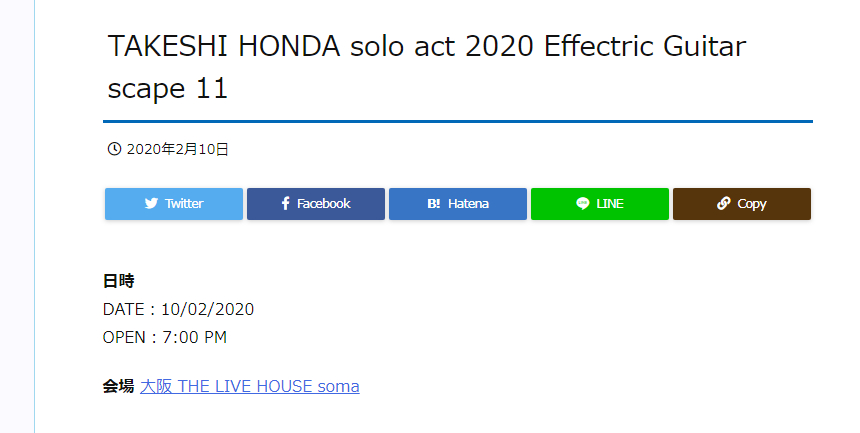
イベント作成の管理画面でフォーマットに沿って必要事項を入れてイベント作成。それをデフォルトの状態で表示させた画面です。
イベント作成の画面はWordPressの固定ページと同じなので、勿論追加でビジュアルエディターで色々記載することが出来ます。
今回はテンプレートに入力した事項のカスタマイズの説明のために今のところそれはしていません。
で、この画面は何だか味気なかったり…ちょっと情報として薄いかなぁ…と。
日時とかテンプレートに入れないと作成出来ないので…せっかく入力したテンプレートは活かしたいと思いますし、活かせてこそテンプレートの意味があると思うので…。
気になるところは…
「日時」の下のDate(s)ってなんやろ?とか年月日の表示の順とか…。
まずはこれをカスタマイズしてみたいと思います。
ダッシュボードの「イベント」→「設定」画面に行きます。
丁度書きながらやってますので…管理画面で書きかけの記事がスクショされてます(^-^;
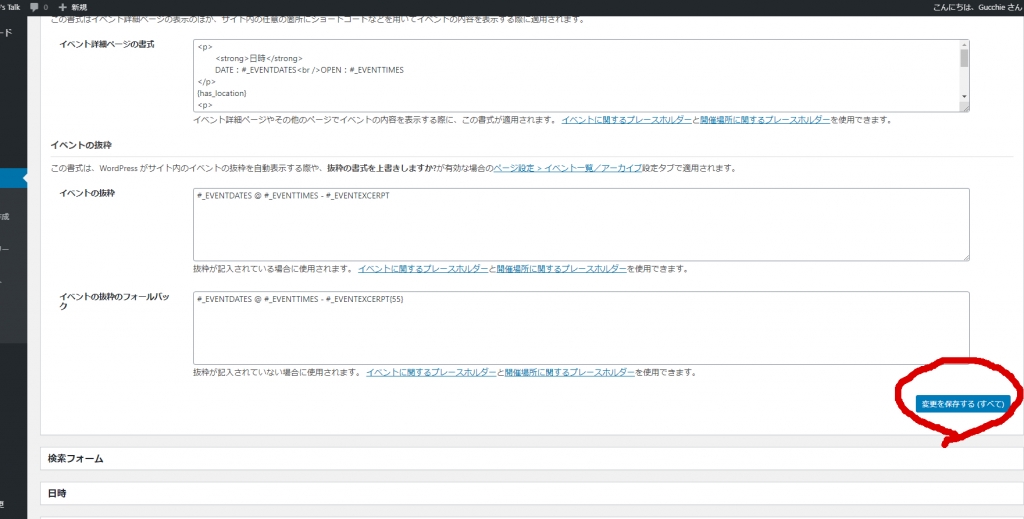
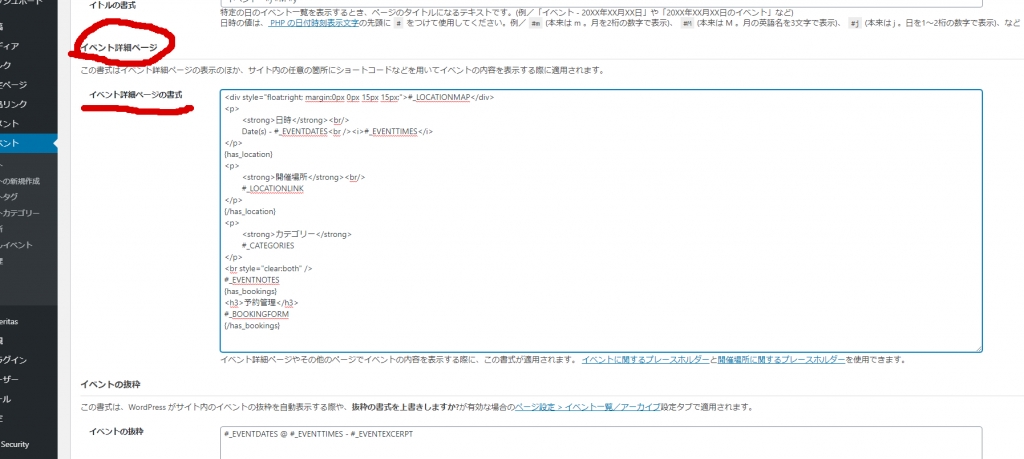
設定画面に行ったら、書式設定のタブを開いて、下にスクロールして、イベント詳細書式のところをみます。
ここを見ると普通にタグでHTMLとかが書かれているので、そこを別のタグとかを使ったりスタイルシートを設定したりしたら簡単にカスタマイズできます。
普通にHPとか作れる人ならすぐにわかる事なんでしょうけど…色々設定があるとデフォルトをどこまでどういじっていいのか…ちょっと不安になるので安易に出来ない人もいると思うのですが…。
この部分と、実際にイベント詳細ページを表示した画像と比べてみた頂いたらどこを変えたら何が変わるかもうわかると思うのですが…
上から3行目の日時の下にDate(s)ー ってあるので…これを変えたら、さっきの「何やろ?」は解決します。
元々書かれているコードは↓
- <div style="float:right; margin:0px 0px 15px 15px;">#_LOCATIONMAP</div>
- <p>
- <strong>日時</strong><br/>
- Date(s) – #_EVENTDATES<br /><i>#_EVENTTIMES</i>
- </p>
- {has_location}
- <p>
- <strong>開催場所</strong><br/>
- #_LOCATIONLINK
- </p>
- {/has_location}
- <p>
- <strong>カテゴリー</strong>
- #_CATEGORIES
- </p>
- <br style="clear:both" />
- #_EVENTNOTES
- {has_bookings}
- <h3>予約管理</h3>
- #_BOOKINGFORM
- {/has_bookings}
1行目はGoogle Mapを表示するタグなんですが、イベントの設定画面でGoogle MapのAPIとやらの設定が必要なので、普通にビジュアルエディタにGoogle Mapから埋め込みコードをもって来て張り付けたほうが簡単だと思いますし、そのままだと「地図が利用できません」って表示がされるので、1行目は削除します。
次に「日時」の下の「Date(s) -」 を代り映えしないですが…「DATE:」にします(笑)
カスタマイズの例としてですので…(^-^;
で、テンプレートでイベントの時間を開始時間のみ入力しました。これはライブ会場の開場時間を入力したのですが…それがわかりやすいように、
「OPEN:」の文字を時間の前に入れてあげます。
更に文字がイタリックの斜めになっているのを解除するのに<i>タグを削除します。多分他に影響ないと思うのですが…。
8行目の「開催場所」を同じ意味ですけど…カスタマイズ!ってことで(笑)「会場」に変更します。
そしてカテゴリーなんですが…、作成するときにカテゴリー設定しなかったのでカテゴリーはありませんとなっていますが、例えばLIVEっていうカテゴリーを作って設定しておけばカテゴリーの横にLIVEと表示されて、LIVEカテゴリーの一覧を表示するリンクも設定されると思いますが…。
今回はライブスケジュールに限定するのでカテゴリーも削除します。
一番下の予約管理は、設定したことないのでハッキリ言えないのですが…イベントごとに予約フォームを設定出来るので、予約機能をオンにした場合にフォームが表示されると思います。
なので例えばアーティストがWordPressでHPを作って、このEvents Managerでライブスケジュールを作成していった場合に予約フォームとして大いに活用できると思います。
ということで、オンにしなければ表示されないので、そのまま残しておきます。
そうやって変更したコードが↓
- <p>
- <strong>日時</strong><br/>
- DATE:#_EVENTDATES<br />OPEN:#_EVENTTIMES
- </p>
- {has_location}
- <p>
- <strong>会場</strong>
- #_LOCATIONLINK
- {/has_location}
- <br style="clear:both" />
- #_EVENTNOTES
- {has_bookings}
- <h3>予約管理</h3>
- #_BOOKINGFORM
- {/has_bookings}
ということで、まずはこの状態で保存します。右下の変更を保存を押します。

最初よりはライブスケジュールっぽい感じになったような気がします。
次に日付と時間の表示変更
次に、DATEの横の日付の順番とか表示を変えたい、更には曜日がないのでそれも加えて「2020年2月10日(月)」としたい。
そして時間も24時間表示にしようと思います。何となく「OPEN:19:00」のほうがライブっぽいですし(笑)
更にライブなのでSTART時間も表示したい…。なので、イベント作成時のイベント時間の終了時間を利用します。
このライブは開演が19:30予定なので、テンプレートの終了時間に19:30と入れてイベントを作成します。
でも、そうしたら…もしかしたら19:30になったらイベントが終わったことになって・・・イベント一覧表示からは除外されるかもしれませんが…
スタートしてるので問題はないかなと思います。イベント記事自体がなくなるわけではないので。
取りあえず「START:19:30」を表示出来るようにします。
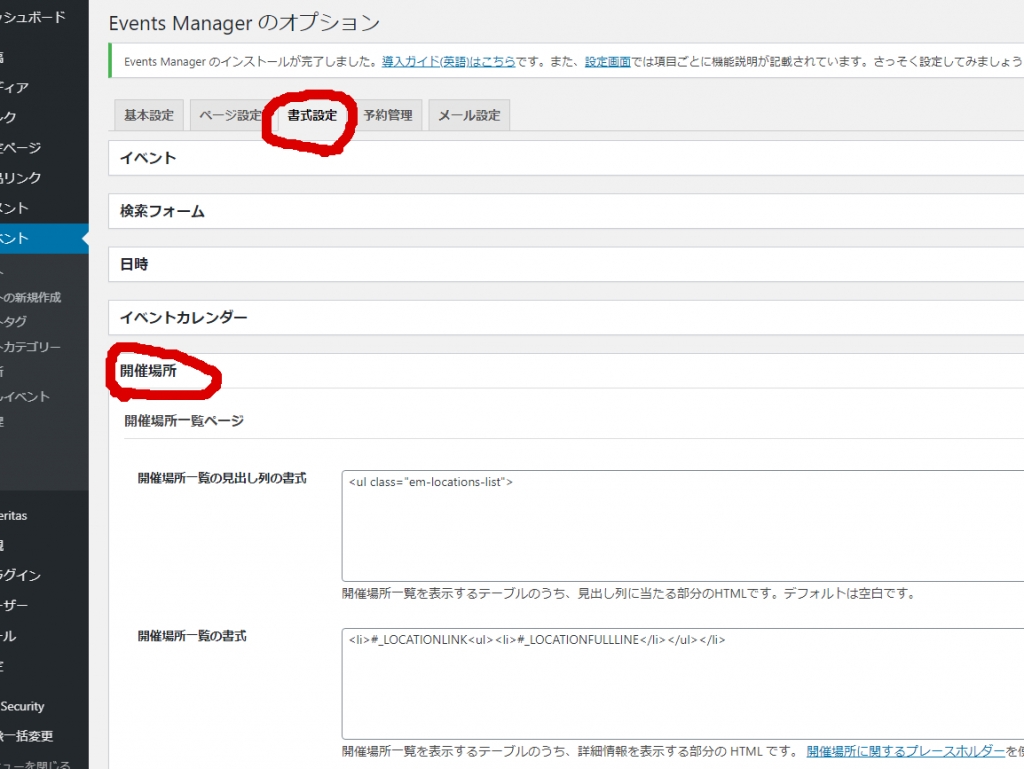
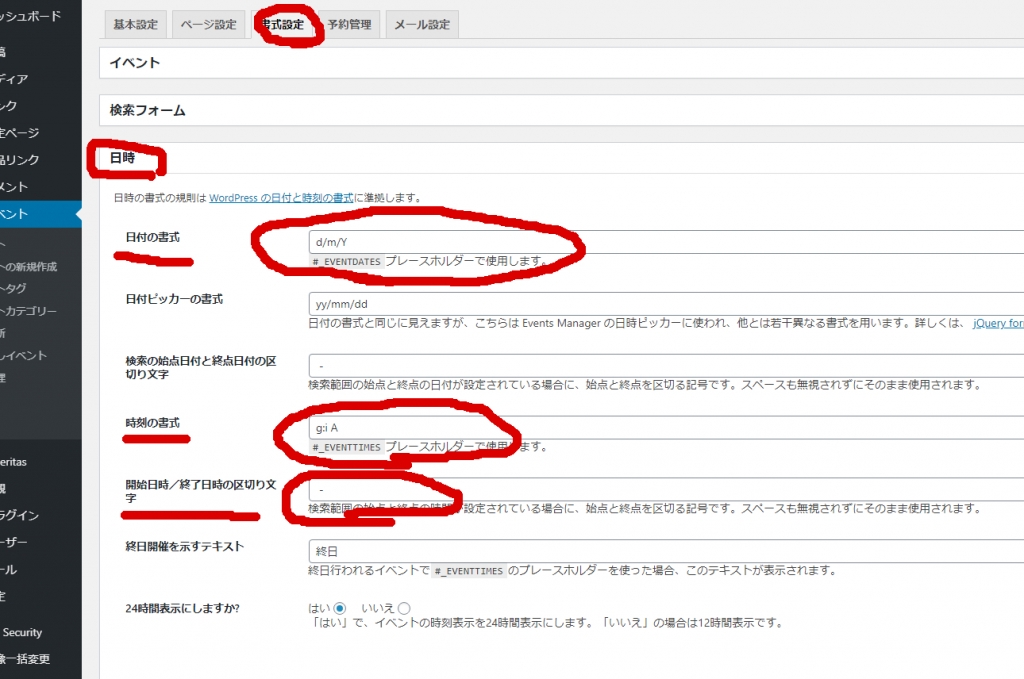
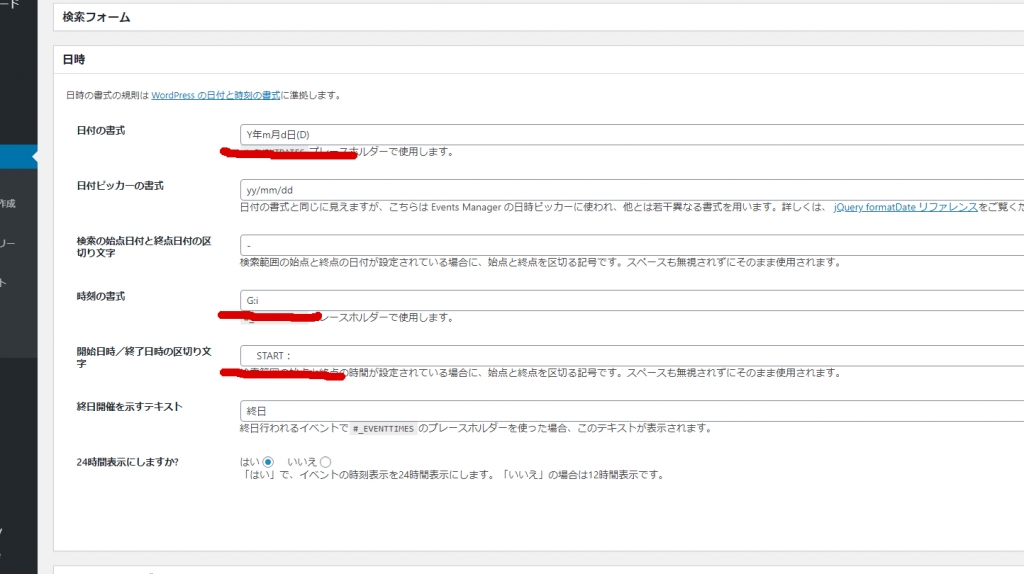
その場合はダッシュボードの「イベント」→「設定」→「書式設定」で「日時」の個所を開きます。
ちょっと画像がごちゃごちゃしてしまいましたが…。
日付の書式、時刻の書式、開始日時/終了日時の区切り文字を変更します。
日付と時刻の書式はWordPressの書式に合わせて変更すればいいだけなので簡単です。
日付のところは Y年m月d日(D) に変更、時刻のところは G:i に変更、開始日時~のところは START: と入れたらOKです。ここはスペースを入れたらそれも反映されるので、STARTの前に一文字分くらいスペースを入れました。
こちらも、もちろん変更を保存します。
そしてその結果、イベントの詳細ページを表示するとこのようになります。
更にライブスケジュールっぽくなったと思います。
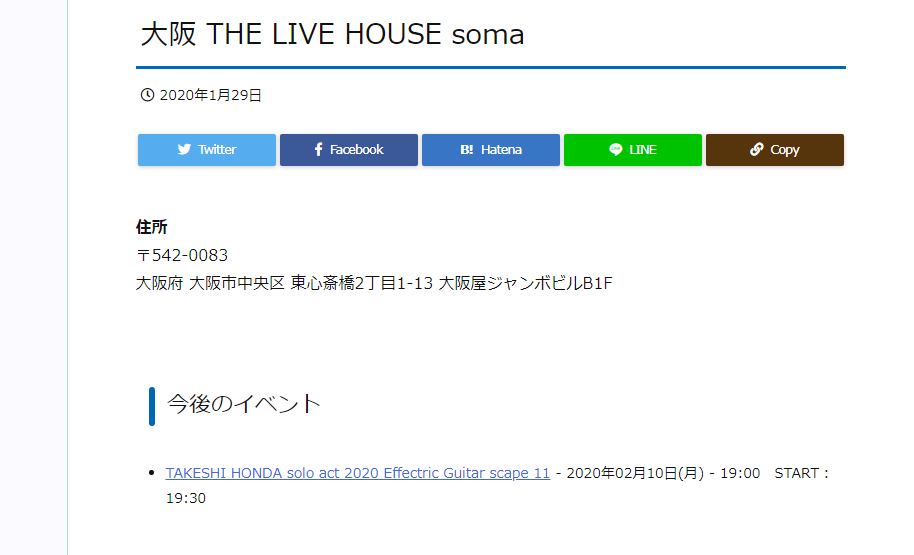
で、更に変更したいのですが、ここで一旦会場の詳細ページに行きます。
会場の詳細ページの住所表示
今後のイベントのところ、「OPEN:」の文字が入っていませんが、これも書式設定→開催場所→イベント一覧の書式→イベント一覧の書式を見て、EVENTTIMESというタグの前に「OPEN:」と入れてあげればOKです。
それよりも気になるのはまたもや「地図が利用できません」と住所の順番…。
これを変更します。
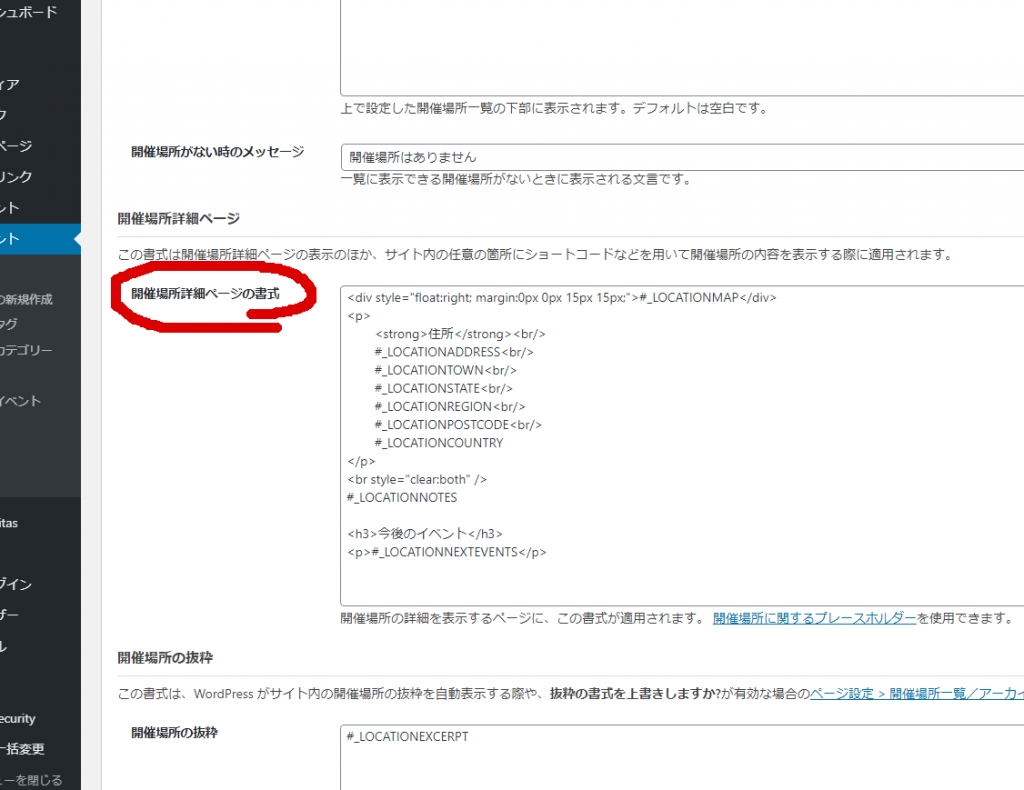
同じく、イベントの設定→書式設定→開催場所→開催場所詳細ページの書式をみます。

そこにあるコードはこちら↓
- <div style="float:right; margin:0px 0px 15px 15px;">#_LOCATIONMAP</div>
- <p>
- <strong>住所</strong><br/>
- #_LOCATIONADDRESS<br/>
- #_LOCATIONTOWN<br/>
- #_LOCATIONSTATE<br/>
- #_LOCATIONREGION<br/>
- #_LOCATIONPOSTCODE<br/>
- #_LOCATIONCOUNTRY
- </p>
- <br style="clear:both" />
- #_LOCATIONNOTES
- <h3>今後のイベント</h3>
- <p>#_LOCATIONNEXTEVENTS</p>
1行目はさっきと同じでGoogle Mapを表示する奴なので削除してよいかと思います。
そして3行目から9行目を見ると、どうやらテンプレートに入れた項目を順番に表示しているみたいなので、これを並べ替えたらOKです。
9行目のLOCATIONCOUNTRYっていうのを残しておくと「JAPAN」って表示されます(^-^;
で、開催場所の作成フォーマットでは国指定が無いと作成出来ないので、必ずJAPANは設定することになるので、表示しないように9行目は削除します。
並び変えたコードがこちら↓
- <p>
- <strong>住所</strong><br/>
- #_LOCATIONPOSTCODE<br/>
- #_LOCATIONREGION #_LOCATIONSTATE #_LOCATIONTOWN #_LOCATIONADDRESS<br/>
- </p>
- <br style="clear:both" />
- #_LOCATIONNOTES
- <h3>今後のイベント</h3>
- <p>#_LOCATIONNEXTEVENTS</p>
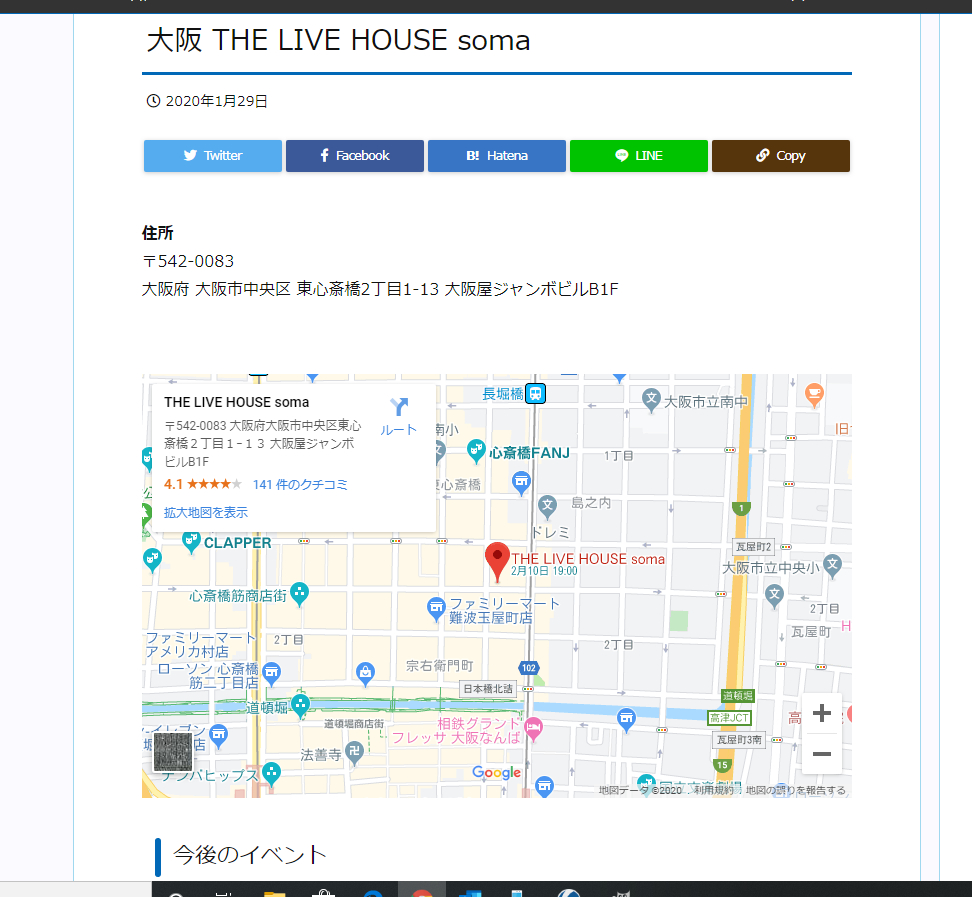
ということで住所もわかりやすく表示されました。
地図に関してはビジュアルエディタでGoogle Mapを共有埋め込みすればいいので、Google Mapからそのコードをとってきます。
そしてコードを埋め込んだ開催場所の詳細ページはこんな感じになりました。

その他、入れときたい情報なんかをビジュアルエディタで書き込んでおけばデータベース的にも使えそうです。
Events Managerは開催場所も個別記事みたいになってるから、便利な使い方が出来るようですね。
今後同じ会場でのライブがあれば、今回作った開催場所を設定出来るわけですし…。
ということを改めてこの記事を作成していて思った(笑)
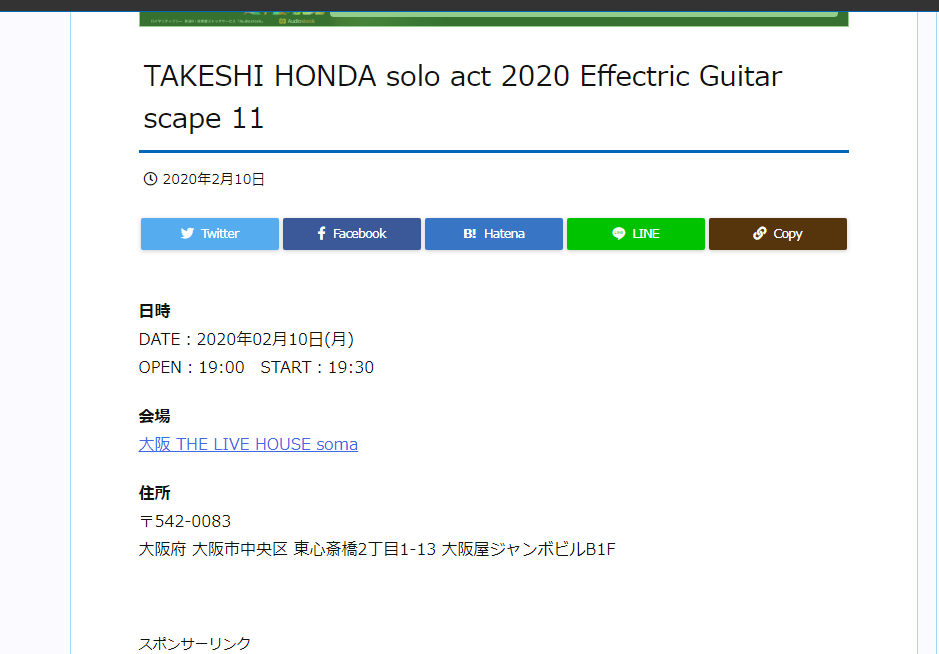
イベント詳細ページに戻って、住所を入れてみよう
で、見出しの通りなのですが、先ほどのイベント詳細ページには会場名と日時だけだったので、せっかくなのでテンプレートに入れた住所を表示しようと思います。
これも簡単でさっきの開催場所のコードの中の住所表示にあたる部分(1行目から5行目)をコピーして、イベント詳細ページの書式の欄に張り付ければOKです。
張り付けて諸々調整したコードを↓
- <p>
- <strong>日時</strong><br/>
- DATE:#_EVENTDATES<br />OPEN:#_EVENTTIMES
- </p>
- {has_location}
- <p>
- <strong>会場</strong><br/>
- #_LOCATIONLINK<br/>
- </p>
- <p>
- <strong>住所</strong><br/>
- #_LOCATIONPOSTCODE<br/>
- #_LOCATIONREGION #_LOCATIONSTATE #_LOCATIONTOWN #_LOCATIONADDRESS
- </p>
- {/has_location}
- <br style="clear:both" />
- #_EVENTNOTES
- {has_bookings}
- <h3>予約管理</h3>
- #_BOOKINGFORM
- {/has_bookings}
ということで住所も表示されました。
それ以外の装飾とか諸々
それ以外の文字の装飾や色々はタグやスタイルシートを書式のところに加えていけば色々出来ると思います。
また開催場所の詳細ページでビジュアルエディタで地図をリンクさせたみたいに、地図を埋め込んだり、その他の詳細やテンプレートに無い情報を追記したりしすれば、より充実したり、見やすくなると思います。
実際に「音楽れびゅーろぐ」のほうに作ったライブイベント詳細と開催場所詳細ページをリンクします。
こちらはライブ詳細ページ。日時などを<h4>の見出しタグで囲んで装飾しました。
Google Mapから下の部分はビジュアルエディタで作成した個所になります。
こちらが開催会場詳細のページ。
Google MapとライブハウスのHPのリンクをブログカードで埋め込みました。
基本的にこのブログと色違いで同じデザインなのでこれまで貼った画像と比べて頂いて、何処がテンプレートの表示をカスタマイズした部分で、どこがビジュアルエディタで作成した部分かはわかりやすいかと思います。
イベント一覧表示のカスタマイズ
これはデフォルトだと簡単なテーブル表示なのですが…これも同じように設定から簡単に変えられます。
こちらは今回、かなり長くなりましたので、次回の記事にしたいと思います。
参考になっていれば幸いです。
イベント一覧表示のカスタマイズ記事はこちら




















 関西在住
関西在住










ディスカッション
コメント一覧
突然のコメントで失礼します。
私も以前よりEventManagerを使っていて
どうしてもうまくいかないことがあり、
カスタマイズ等されている方を探しておりました。
大変厚かましいのですが、
もしご存じでしたらご教示いただければと思いました。
設定内にゲストユーザでの同じメアドでのダブルブッキングを防ぐ設定項目がありますが、
それを設定しても同じメアドで重複予約ができてしまいます。
同じ現象が起きたことございますでしょうか。
コメントありがとうございます。
こちらの使用方法は他のサイトでのライブ情報の告知ページとして使用しているのですが、予約を受け付ける機能をしようしておりませんので、そのあたりの機能に関しては現状把握できておりません。
お役に立てずに申し訳ありません。
早々のご返信ありがとうございます!
承知いたしました!
もう少し色々ソース読み込んでみたりしようと思います。