WordPressプラグイン「Events Manager」のイベントリスト一覧表示のカスタマイズについて書いてみた。
Events Managerカスタマイズの前回の記事がイベントの詳細、イベント開催場所の詳細、それぞれのページの表示をカスタマイズした方法でした。
そして今回は作成したイベントを一覧で表示したときの表示をカスタマイズについて簡単に書こうと思います。
まずはデフォルトの状態で一覧を表示
前回作成した実際にあるライブ以外に簡単に仮のイベントを作成しました…(^-^;
そしてショートコードを使って一覧を表示した画像がこちら↓

シンプルにテーブルで日時とイベント名、会場などが表示されています。
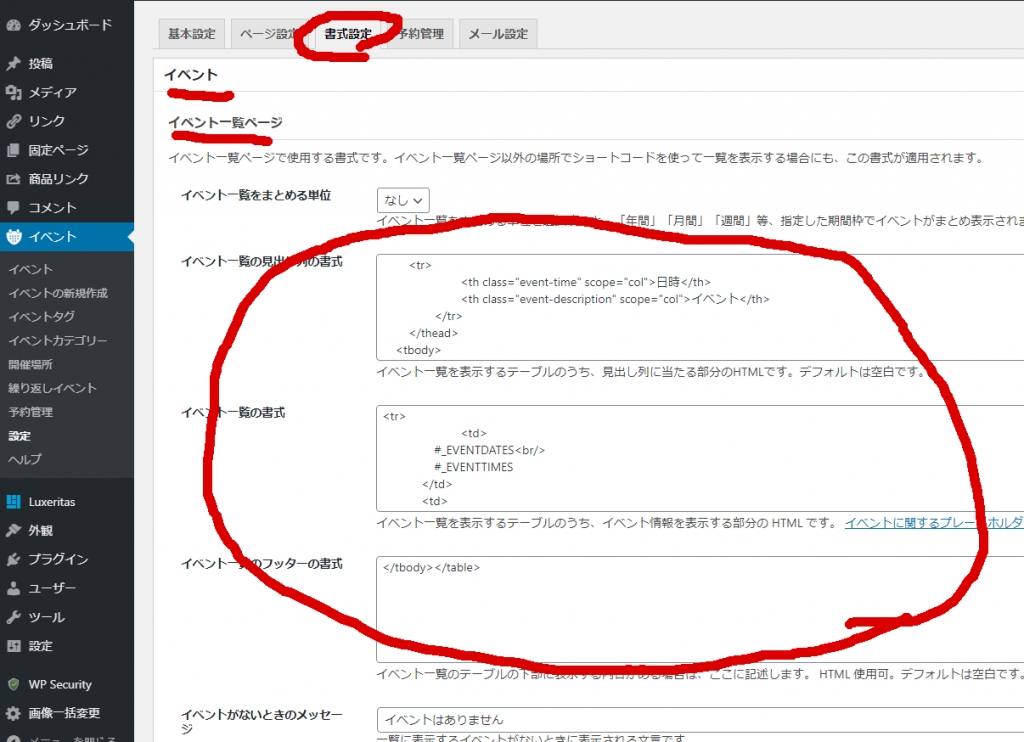
ここの表示を変更する場所は、ダッシュボードからイベント→設定→書式設定→イベント→イベント一覧ページのところをみます。
ここを見ると、イベント一覧の見出し行の書式のところにテーブルタグのヘッダー部分が書かれています。
その次のイベント一覧の書式に実際のイベントのタイトルなどを表示する行の設定、さらに下がイベント一覧のフッターの書式になっていて、このフッターの部分でテーブルを閉じるタグが書かれています。
なので、テーブルで表示しなくていいのであれば、一番上と一番下は空欄にして真ん中のイベント一覧の書式に表示したいものを書けば大丈夫な感じです。
取りあえず、一度全部削除して、イベント一覧の書式に下のコードを記入します。
- <h4> #_EVENTDATES</h4>
- #_EVENTLINK<br/>
- 会場:{has_location}#_LOCATIONNAME{/has_location}<br/>
- OPEN:#_EVENTTIMES
変更を保存した後にイベント一覧を表示したページの画像がこちら↓
コードを見て頂いたらわかると思いますが、日付を<h4>の見出しタグで表示しその下にイベント名、会場、OPEN、STARTとライブスケジュールの簡単な内容を表示されています。
テーブル方式よりはこちらのほうが見やすいですし、テーブルを使うにしても、表示欄の組み換えなども出来ると思いますし、スタイルシートで装飾を枠を作ってもいいと思います。
まだ、すべての機能を使えているわけではないので、諸々もっとこうしたらいいとか、前回、今回の記事で直したけれど反映されていないところも出てくるかもしれませんが…。
表示の部分で取りあえず最初に直したいところは直せた感じです。
ダッシュボードのイベント→書式の個所を色々見てみると細かく表示設定出来るようですし、スクリプトをいじるわけではないので元をテキストにコピーしてバックアップしてから色々試してみてもいいかもしれません。
参考になれば幸いです。







 関西在住
関西在住










ディスカッション
コメント一覧
まだ、コメントがありません