ルクセリタスでWP FullCalendarプラグインのテーマ表示一覧を画像で確認出来るように備忘録(?)として記してみた。
HPを作成したりするのに色々検索してプラグインを調べたり、実際に試したりしている中で、Events Managerっていうのが良さそうでそれを使って見ようかと調べていました。
そして、いい感じなのですがデフォルトだとカレンダーの見た目がシンプルなので、それを装飾というかデザインを変えるためにWP FullCalendarというプラグインを入れたら連携して出来るというところまでわかりました。
そしてやってみたのですが…。
ルクセリタスを使用している場合
このブログもそうですし、それ以外でHPを作るのに無料で高機能のテーマで、デザインなども色々用意されていてお気に入りなので使用させて頂いています。
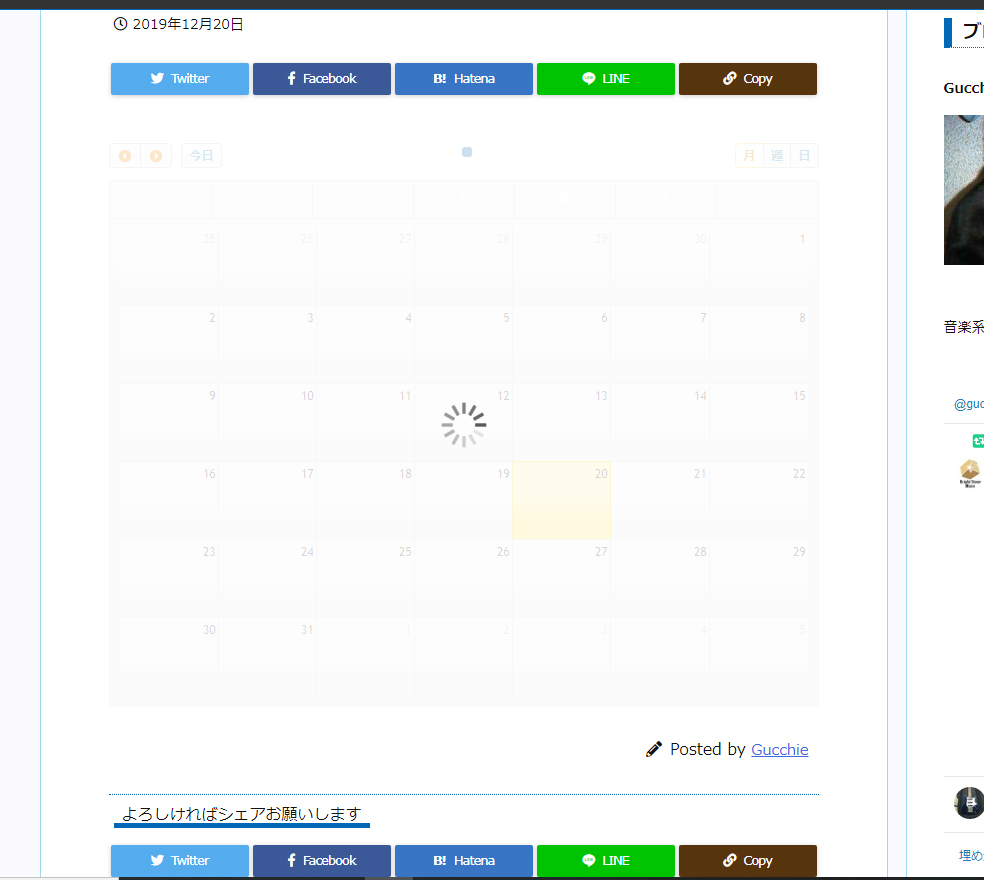
で、実際にHPにHOW TOサイトを見ながらEvents ManagerとWP FullCalendarを入れてみたところ、カレンダーが表示されない。
というか画像の感じで固まっていました。
・・・なので使えないか…とあきらめていたのですが…。
使えない理由が最初わからなかったのですが、試しにルクセリタスを使用していないサイトに入れてみてやってみたらすぐに表示されていて…
高機能であるが故の事だったみたいでした。
基本的に自分もそんなに詳しくないのでテーマのデフォルト設定で使っている個所が多いのですが…そこを変えたらあっさりと表示されました。
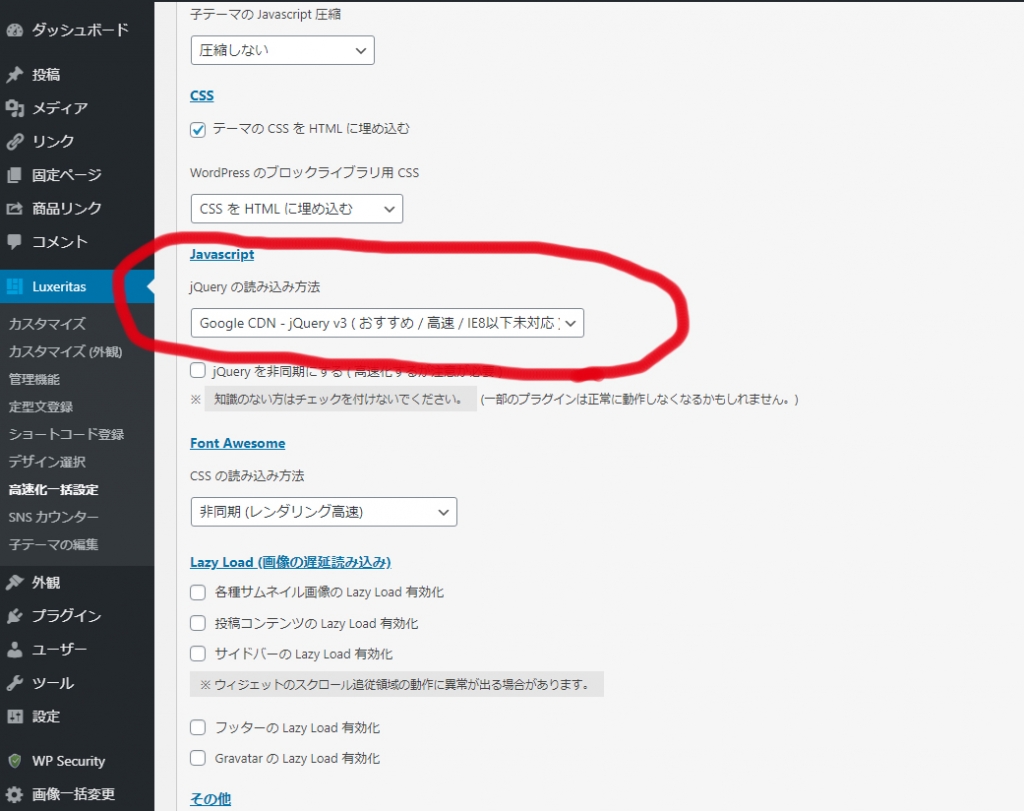
WordPressのダッシュボードでルクセリタスの管理画面の「高速化一括設定」の項目の”JavaScript”のところ…。
ここがルクセリタスでデフォルト(だと思う)のおすすめ高速設定になっていました。
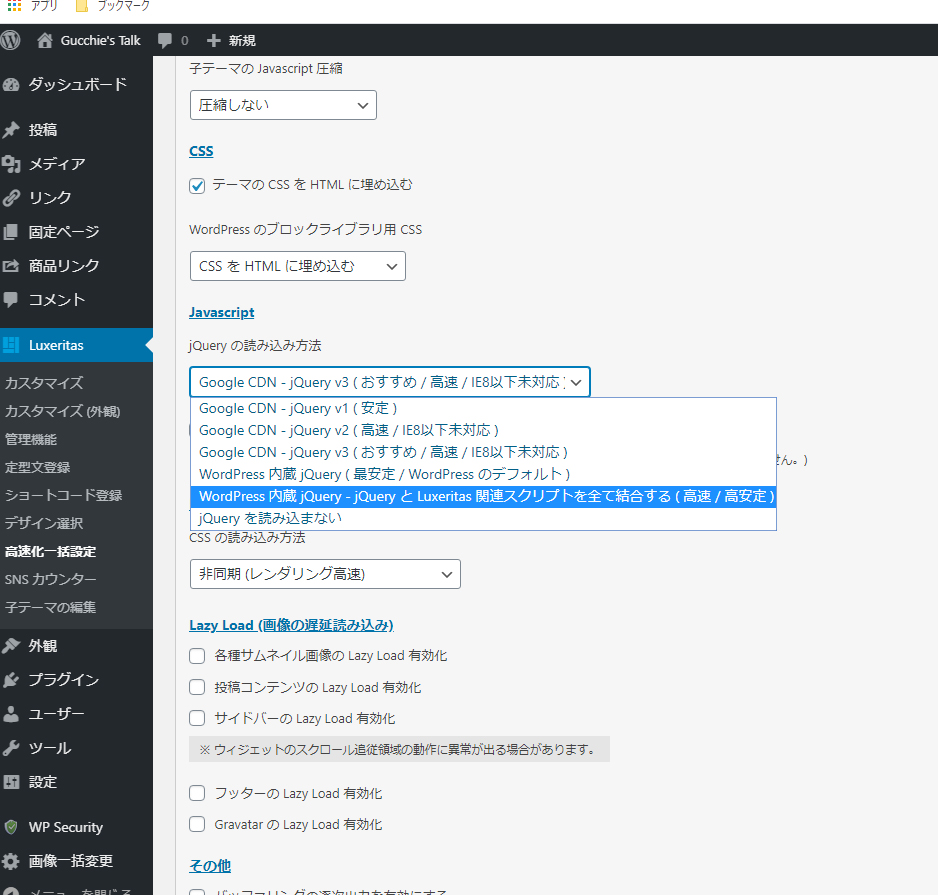
ここをプルダウンメニューで
WordPress内臓のどちらかにして設定を保存すれば問題なくカレンダーが表示されました。
それ以外は試していません(^-^;
詳しい人ならすぐにわかる事なんでしょうけど…手探り状態でやっている自分のようなものにとっては気付くまでは「なんで?」の連続なのです(^-^;(笑)
検索の仕方も悪かったのかもしれないと思いますが、どうしたらいいのかが出てこなかったので…同じようにわからない方がたどり着いてくれたらいいなぁ…と。
FullCalendarのjQuerry CSS Themeの表示結果
そして、表示されたものの…テーマを変えられるとはいうものの…名前だけで…どんなテーマかわからず(^-^;
もしかしたらプラグインのページに見本があるのかも…ですが…。
なので、とりあえず全部を一回ずつ表示して試してみたりしましたが見比べることもしづらく…(^-^;
ということで、その表示結果を画像で保存していこうかなと思います。
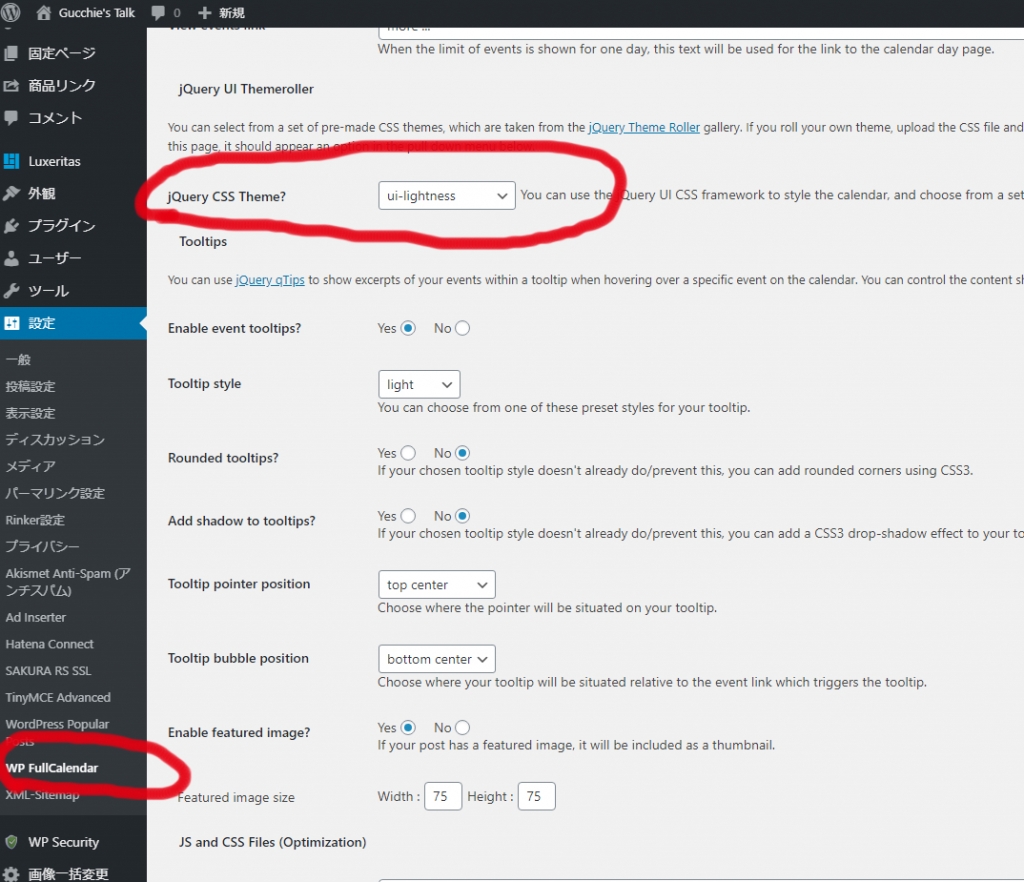
まずはFullCalendarの管理画面ですが…
jQuerry CSS Themeのプルダウンでテーマを選択して保存すれば表示が変わります。
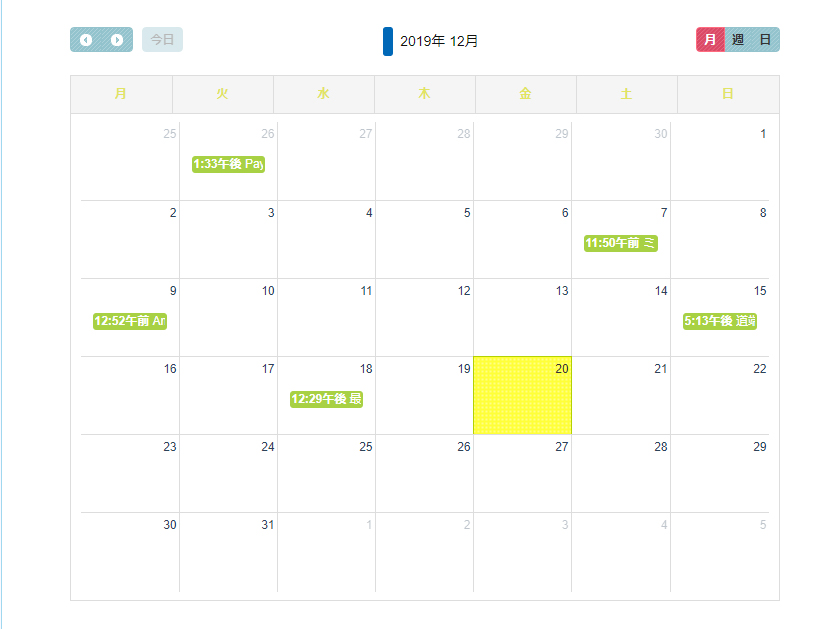
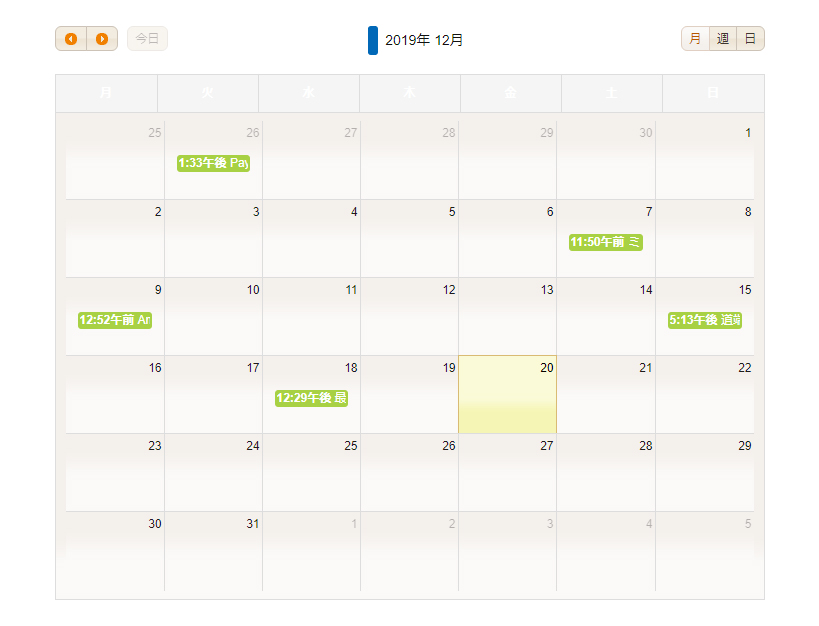
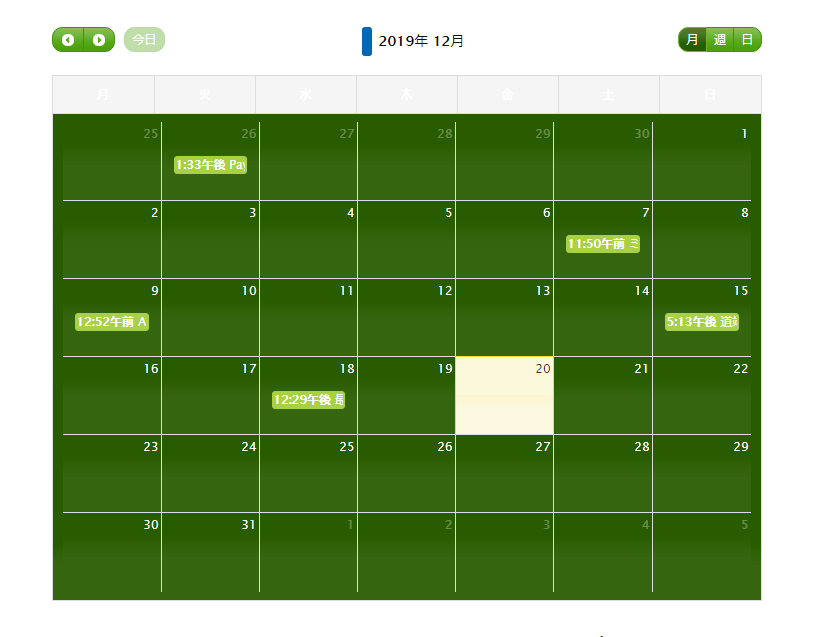
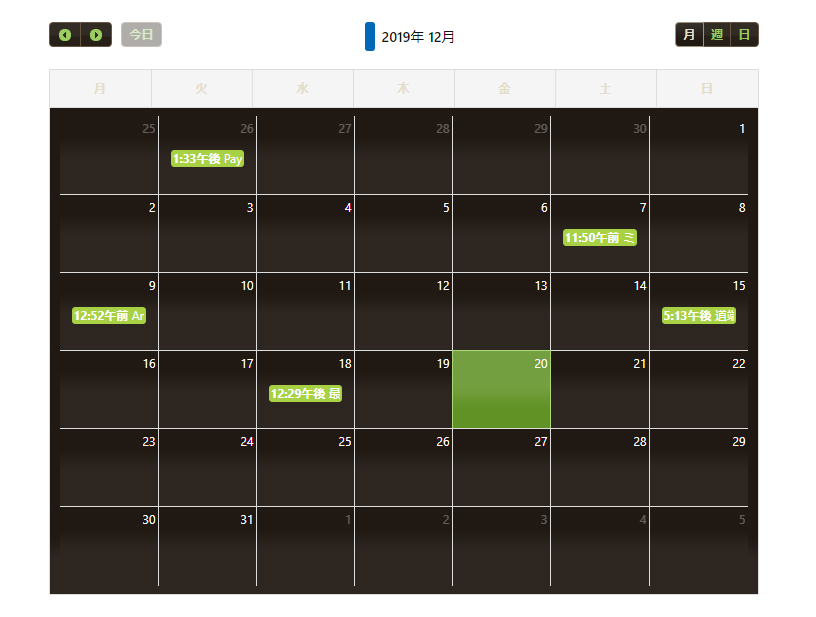
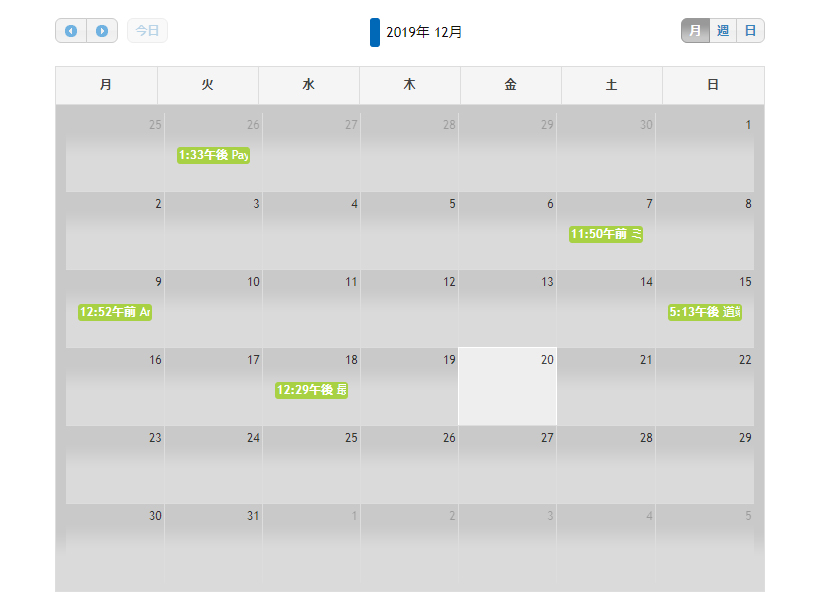
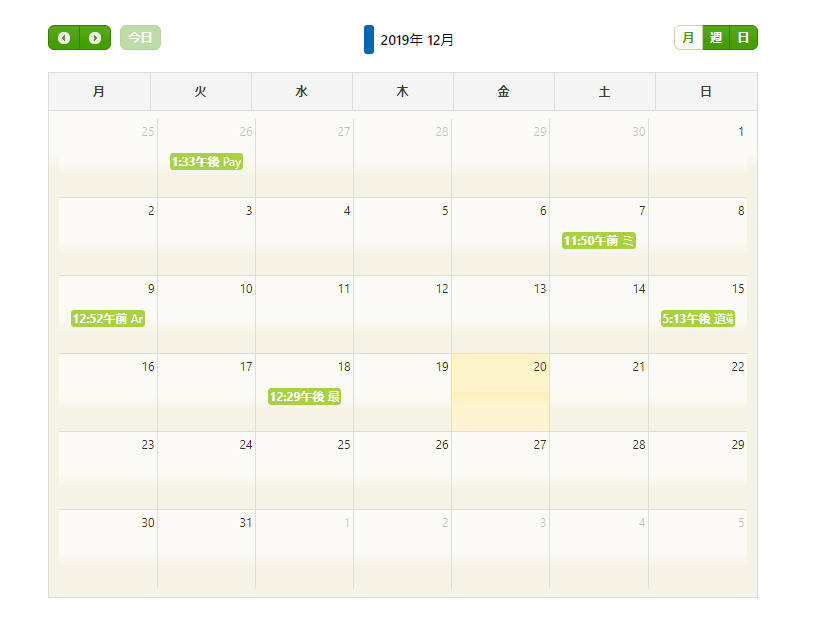
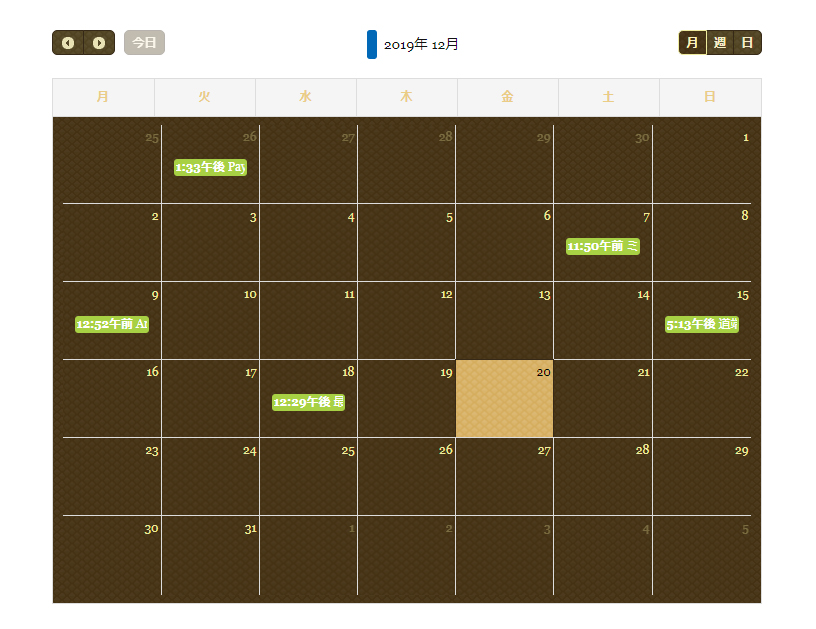
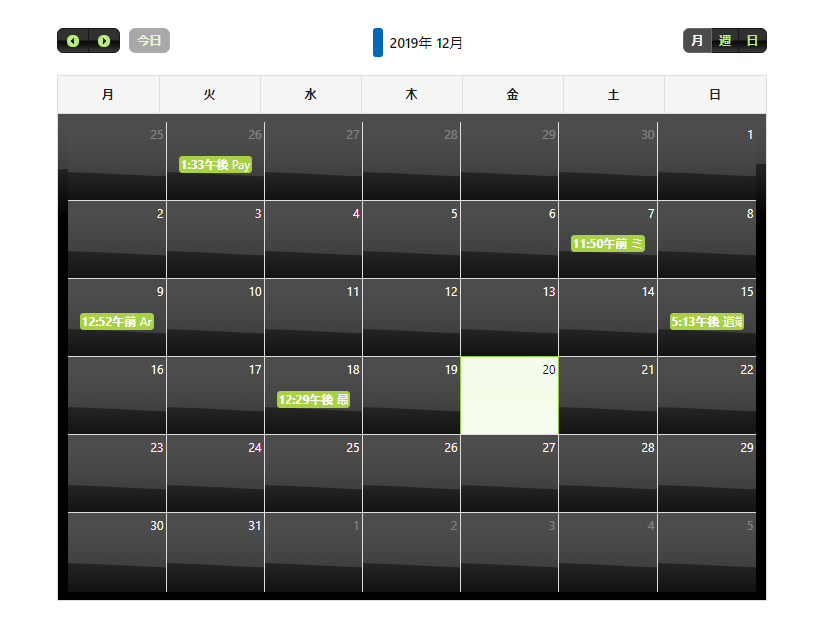
それでは以下…テーマの表示結果をあげていこうと思いますが…
このサイトで使用しているルクセリタスのテーマでの設定が反映されている個所ももちろんあります。
そしてFullCalendar自体がカレンダーの表示用プラグインなのでEvents Managerは使っていない、ただWordPressのカレンダーをフルで表示しているという状態です。
なので記事の公開された日付にスケジュールが入っています。
実際にこのブログではカレンダーをこういう風に表示する必要がないので、記事用に臨時的に固定ページに表示させてみた結果となります。
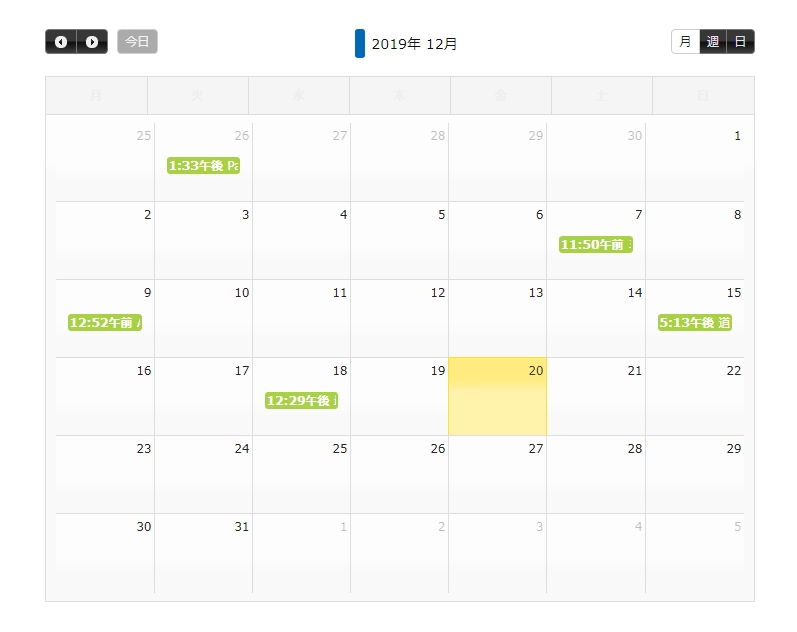
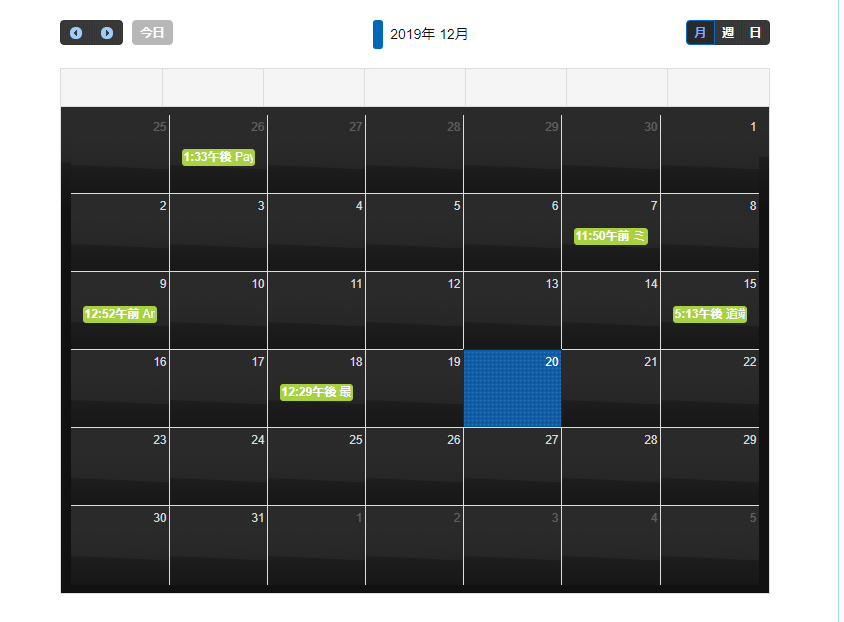
black-tie
blitzer
cupertino
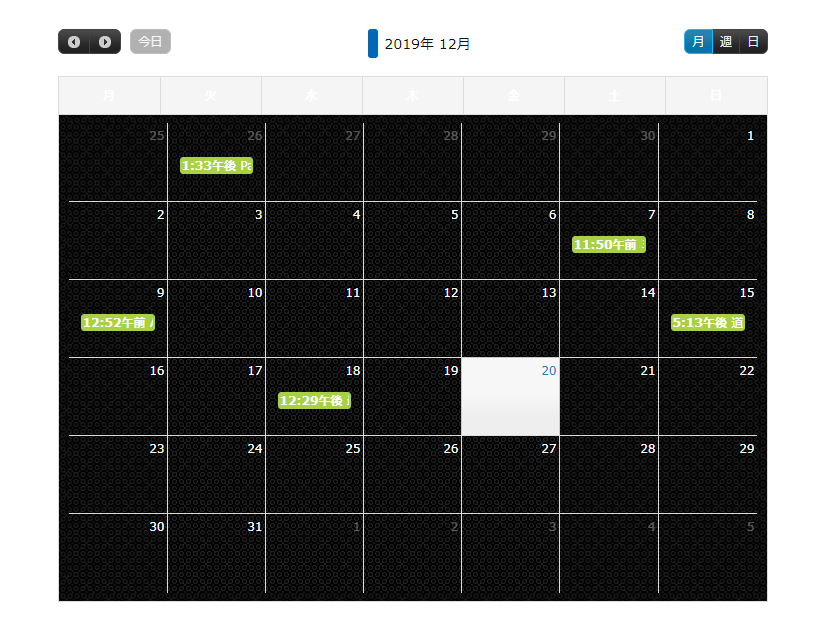
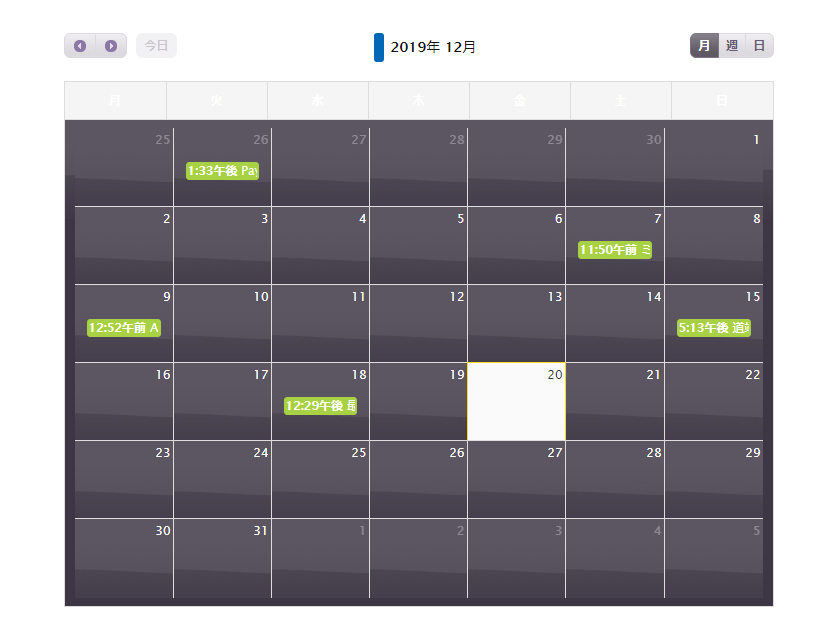
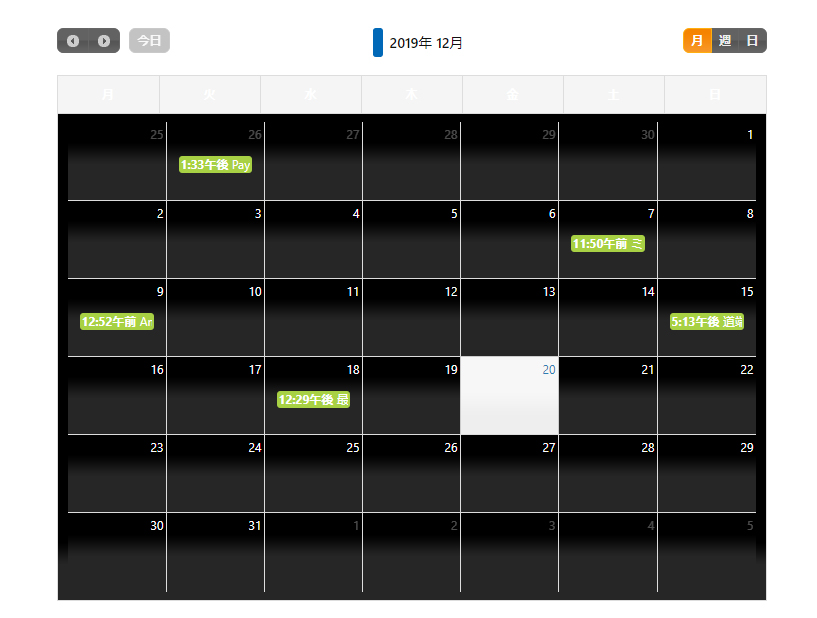
dark-hive
dot-luv
eggplant
excite-bike
flick
hot-sneaks
humanity
le-frog
mint-choc
overcast
pepper-grinder
redmond
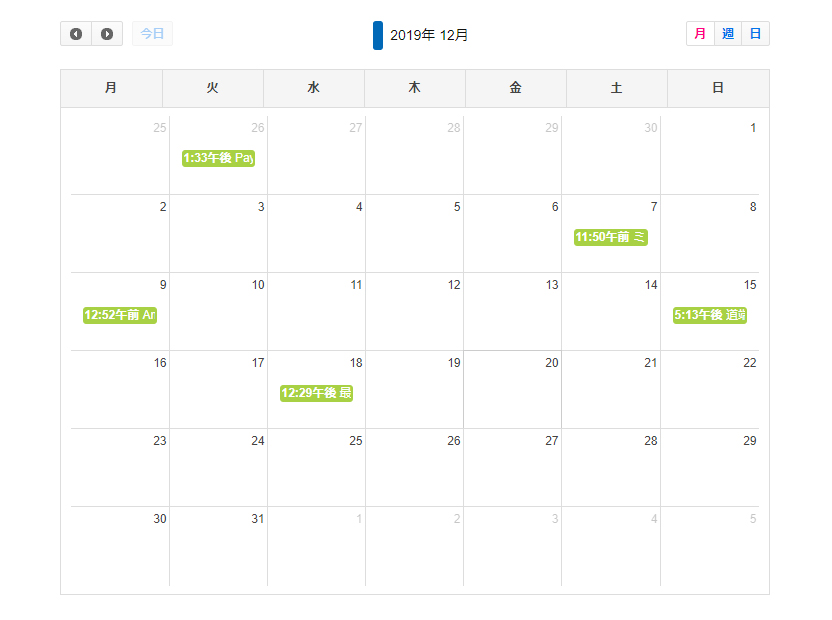
smoothness
south-street
start
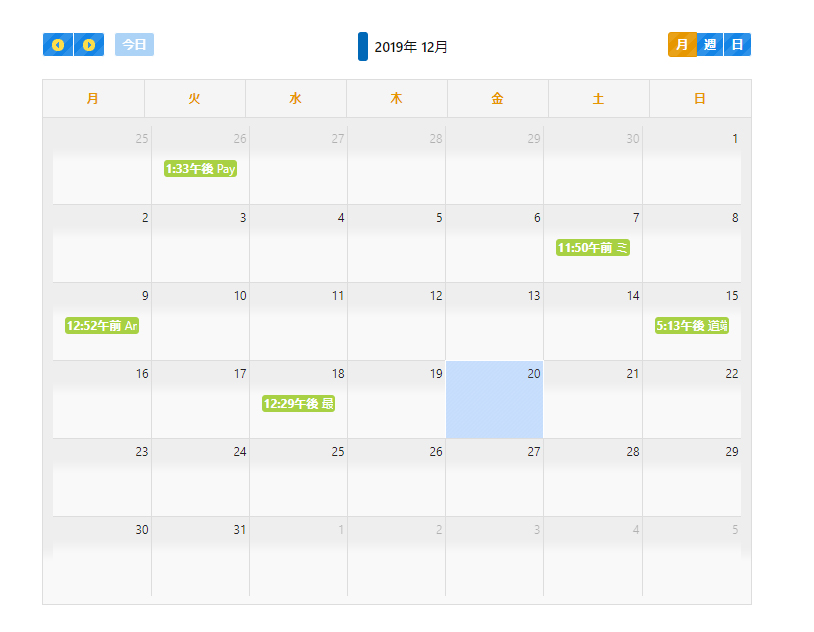
sunny
swanky-purse
trontastic
ui-darkness
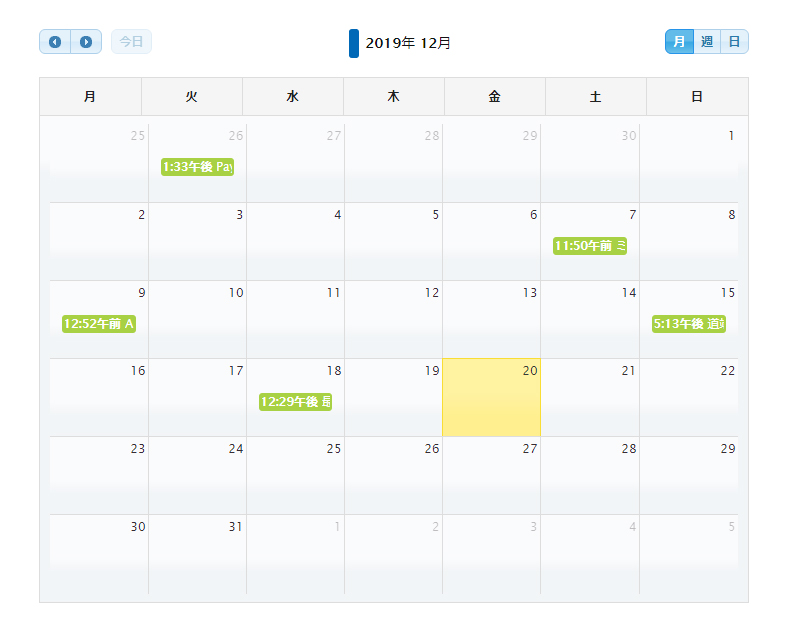
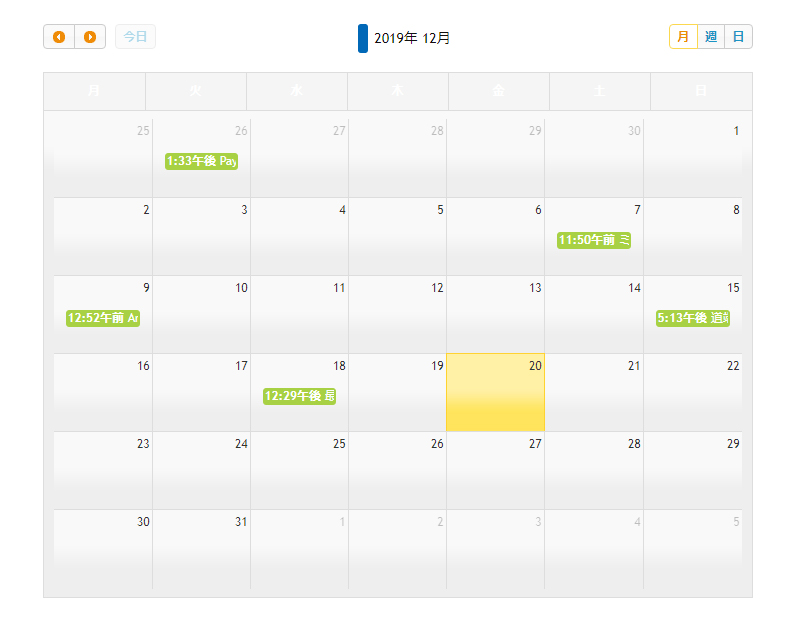
ui-lightness
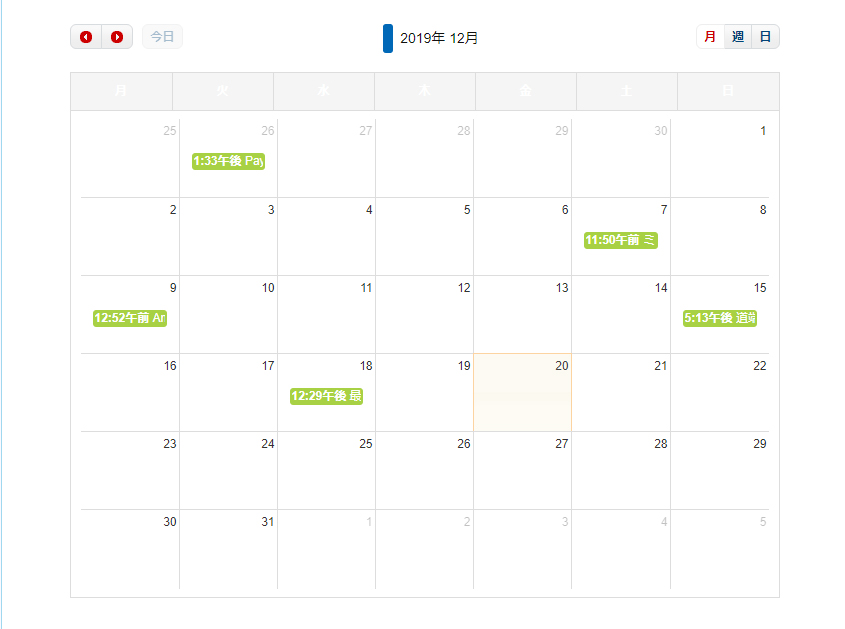
vader
記事を書いている現在、以上のテーマがあるかと思います。
このブログのテーマのCSSに依存されているのがh4タグは完全にそんな感じなので…曜日が背景に溶け込んで見えないテーマもブログのテーマのCSSのせいのような気がします…。
基本的にテーマを選んだだけなので、それ以外の設定を変えていけば変わるかもしれないですし…。
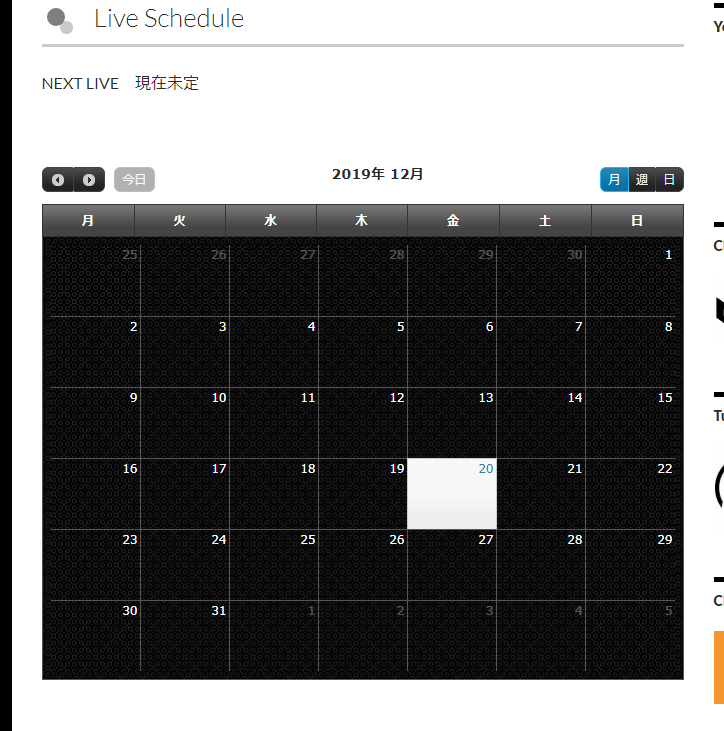
ちなみに…他のテーマにdark-hiveを設置した画像がこちら
なので…やはりテーマのCSSが影響しているような気もします…
大事なところで足りないてないかもしれませんが…基本の表示参考になればと思います。





































 関西在住
関西在住










ディスカッション
ピンバック & トラックバック一覧
[…] https://gucchie-talk.net/?p=3117 #WP FullCalendarプラグインのテーマ一覧を画像で確認出来るように備忘録(?)として記してみた。 | Gucchie's Talkさん […]